いよいよ記事を書いていきましょう。
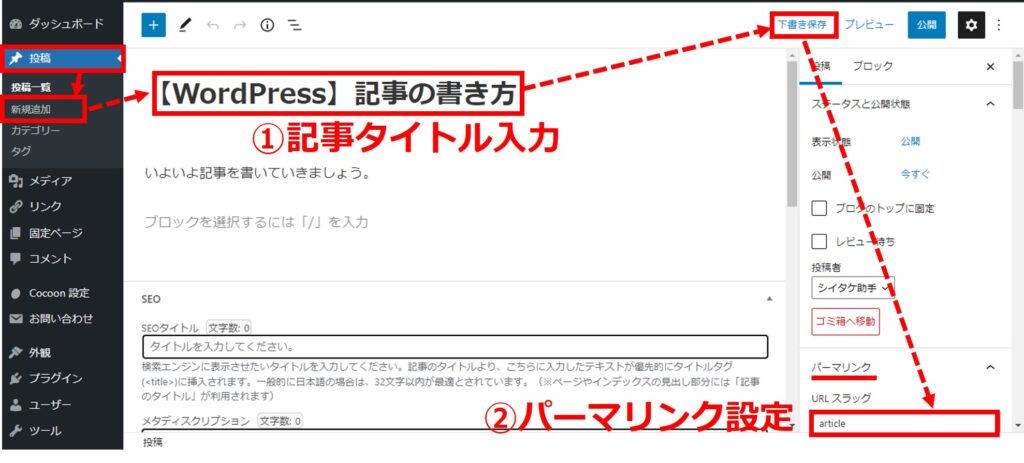
①記事タイトルを記入
初めに「投稿」→「新規追加」をクリック、記事のタイトルを記入します。

②パーマリンク設定
「下書き保存」をクリックして、パーマリンクの設定をします。
「下書き保存」をクリックしないと、パーマリンクが設定できません。

パーマリンクというのは、ブログのページ毎に設定しているURLのことだよ。
下の〇〇〇の部分だね。
記事URL https://googlecomcom.com/〇〇〇
パーマリンクは、その記事の特徴を表す英単語を設定しましょう。
例えば、社会福祉士に関する記事なら「social-worker」とか。
単語と単語を繋げる場合は「ハイフン(-)」で繋ぎます。
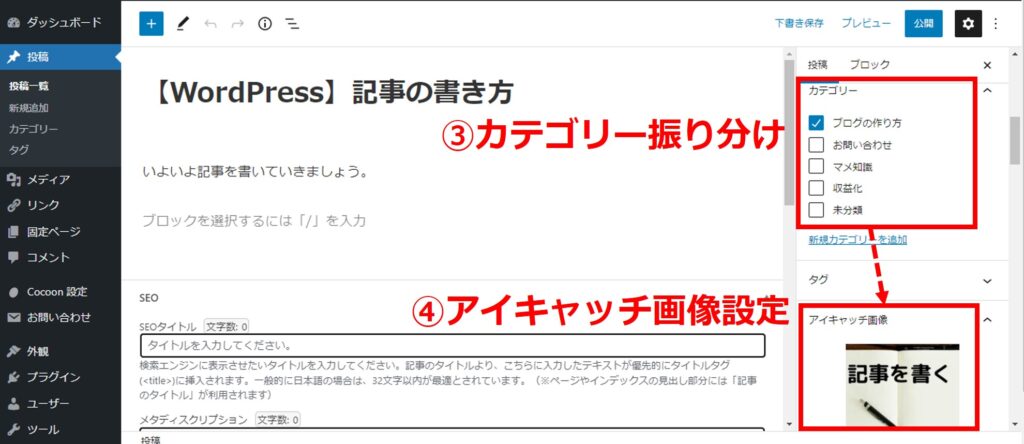
③カテゴリー振り分け
パーマリンクを設定したところを下にいって、カテゴリーを選択します。
あらかじめ設定しておいたカテゴリーが表示されています。

④アイキャッチ画像設定
アイキャッチというのは、下のようなブログの各記事に設定される画像のことです。

アイキャッチ画像は、自分で撮った写真でもいいですし、ネット上で取ってきた画像を加工してもいいでしょう。ただし当然のことながらネット上で好きな画像を盗んで使ってはいけません。
ちゃんと許可されている画像を選びましょう。
私は、unsplashというサイトで無料画像をいただいています。
ダウンロードした画像をcanvaを使って加工し、アイキャッチ画像として使っています。

画像形式は「.jpg」か「.png」。
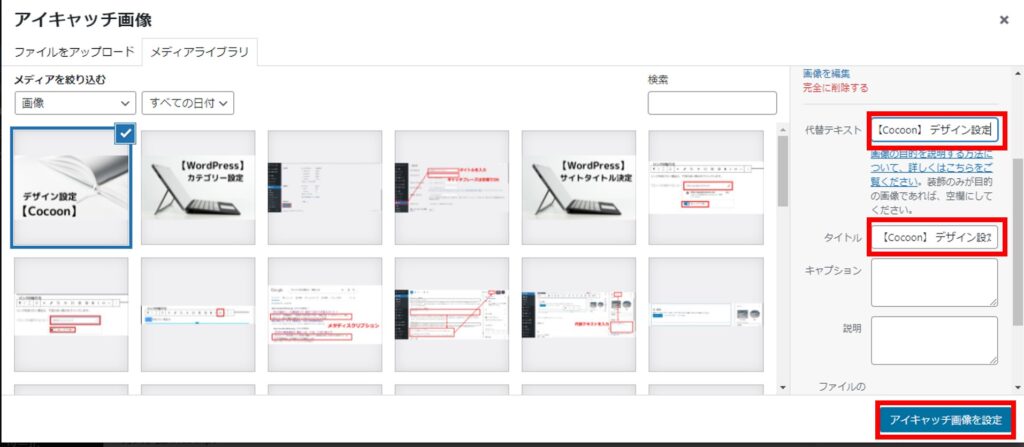
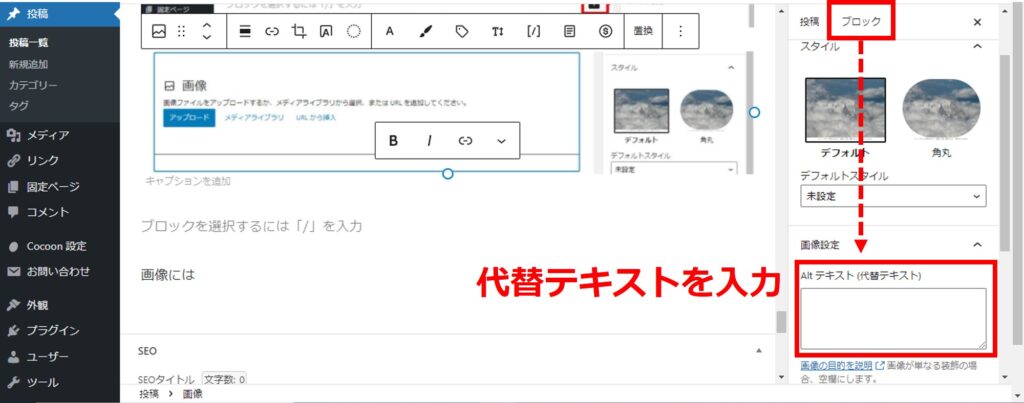
アイキャッチ画像が作れたら、以下のように設定していきます。
「代替テキスト」と「タイトル」には、画像を説明する簡単な日本語を入力します。
同じ内容で構いません。
代替テキストは、その画像が表示されなかった場合に、代わりに表示される文字です。
最後に「アイキャッチ画像」を設定をクリックします。

⑤記事を書く
ここからやっと記事を書くことができます。
目次の作成
まずは目次の作成です。
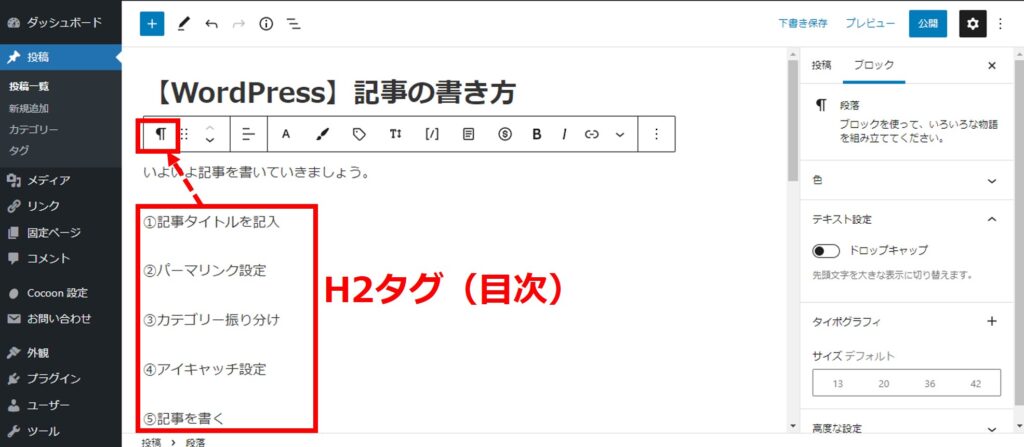
記事タイトルのことを「H1タグ」と言いますが、次に大きな見出し(目次)のことを「H2タグ」と言います。さらにその下には「H3タグ」と続きます。
まず目次の項目を入力し、その行に合わせて下図の赤い囲みをクリックします。

次に下図にある「見出し」をクリックします。

すると見出しっぽくなります。
下図で「H2」となっているのを確認してください。
目次の下部構造としてH3、H4、H5を作りたい場合は、H2のところをクリックして変えるだけです。
ただし、H1タイトルの次に来るのはH2でなければなりませんので、順番はルール通りで。

クラシックの使い方
文章を書きながら、太字にしたり、赤字にしたり、マーカーを引いたりしたい場合は、以下のようにしてみましょう。

クラシックメニューでは、いろいろできます。
このように太字にしたり、色をつけたり、マーカーを引いたり、

このような吹き出しも使えるよ。いろいろできるので試してみましょう。
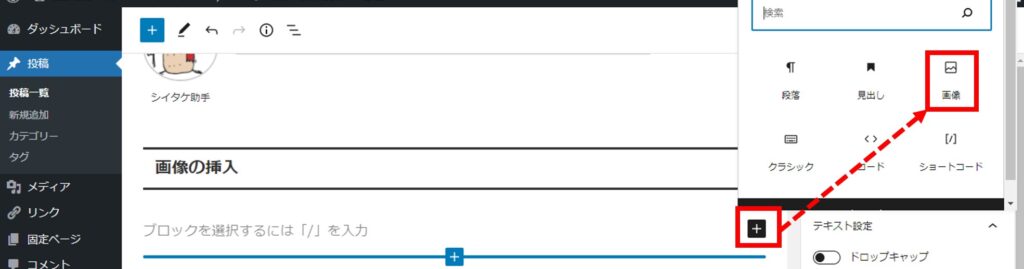
画像の挿入
画像を挿入したいときは、挿入したい行に合わせて「画像」をクリックします。


画像には「代替テキスト」を必ず入力しておきましょう。
代替テキストとは、もし画像が表示されなかった場合に表示されるテキストのことです。
その画像を説明する一言を入力しておきます。

たくさん画像を用いると、ブログの表示速度が遅くなってきます。
画像をアップしたら、その都度圧縮しておきましょう。
「EWWW Image Optimizer」なら画像をアップしたら自動的に圧縮してくれます。
リンクの貼り方
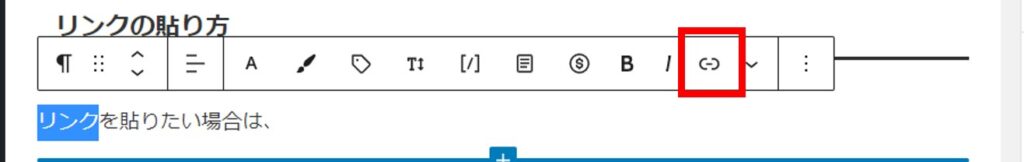
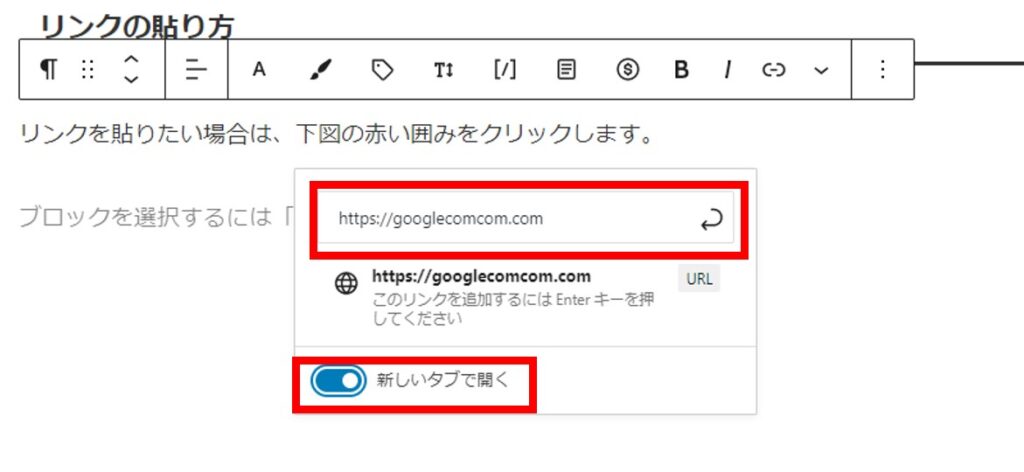
リンクを貼りたい場合は、アンカーテキストを選択して、下図の赤い囲みをクリックします。

アンカーテキストはリンクの内容を表すテキストのこと、青く色がついている部分だね。 読者も検索クローラーもアンカーテキストの内容を見てリンク先にどんな情報が書かれているのか判断するので、アンカーテキストの選択は適切に。

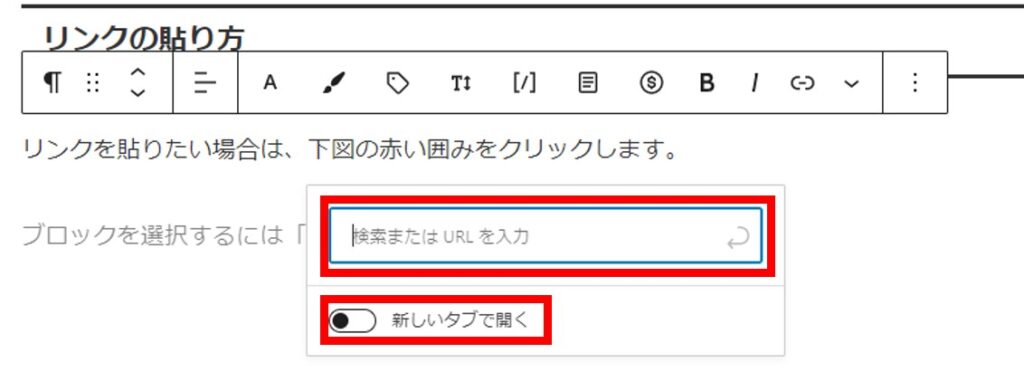
下図で、リンク先のURLを入力し、「新しいタブで開く」はチェックしておくと良いでしょう。


上記は、テキストリンクの貼り方ですが、もう1つ「ブログカード」というリンクも設定できます。
ブログカードとは以下のようなリンクです。
詳しくは、「テキストリンクとブログカード」で。

記事が完成したら
記事が完成したら、一番下へ。
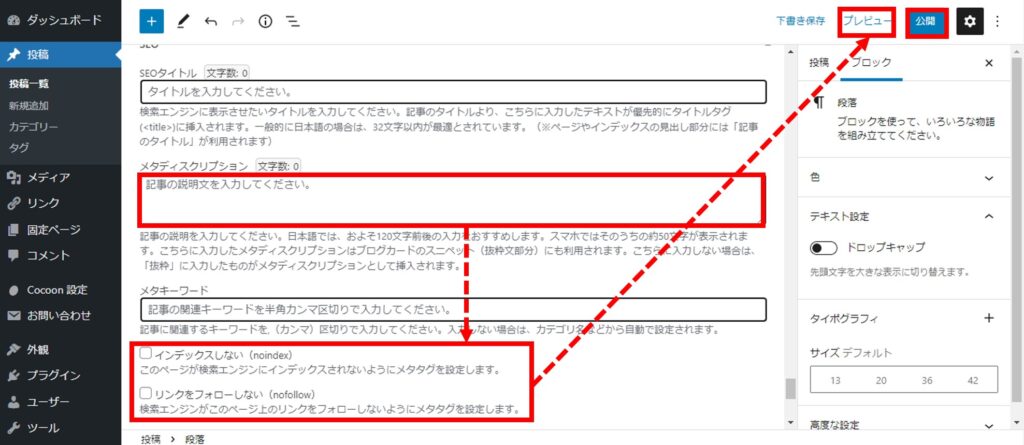
下図の「SEOタイトル」は空欄でOKです。
その下のメタディスクリプションは記事の簡単な説明を記入します。

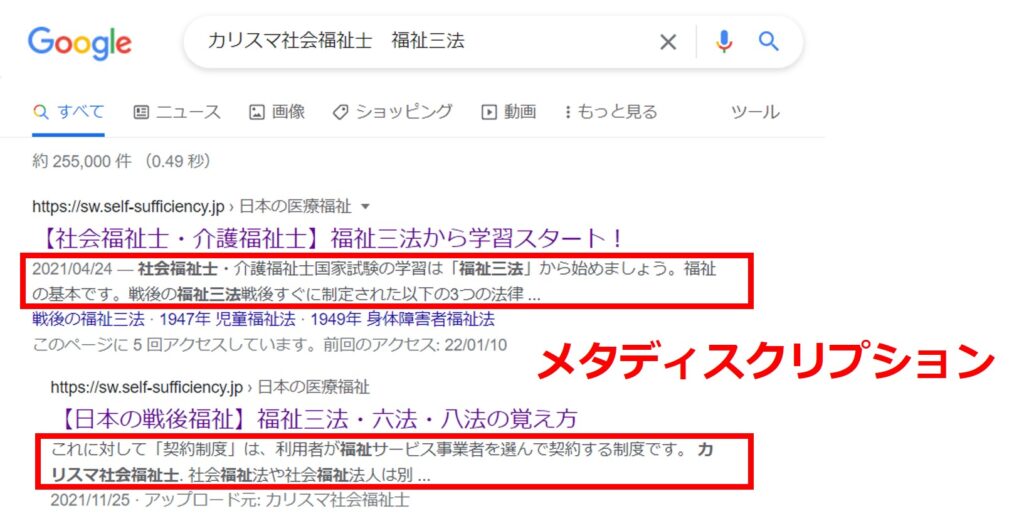
メタディスクリプションというのは、Google検索したときに表示される記事の説明です。

「インデックスしない」というのは、Googleなどの検索エンジンの検索結果に表示させないようにする設定です。チェックが外れているのを確認しましょう。
これにチェックがついてしまっていると、いつまでたっても検索で自分のブログを見つけてもらえません。
「リンクをフォローしない」というのは、そのページにあるリンクをGoogle検索のクローラーが辿らないということ、つまりそのページのリンクにSEO効果が及ばないということです。
これもチェックが外れていることを確認しましょう。
最後に「プレビュー」で記事を表示させて最終チェックをします。
プレビューではネット上に表示されたときの状態を見ることができます。
問題なければ「公開」。これでインターネット上で誰でも見られる状態になります。
次の記事
次は、ブログのデザインを整えていきましょう。




コメント