ここではサイト全体のデザインとなる、サイドバー、グローバルメニュー、サイトアイコンの設定を見ていきます。
サイドバー設定
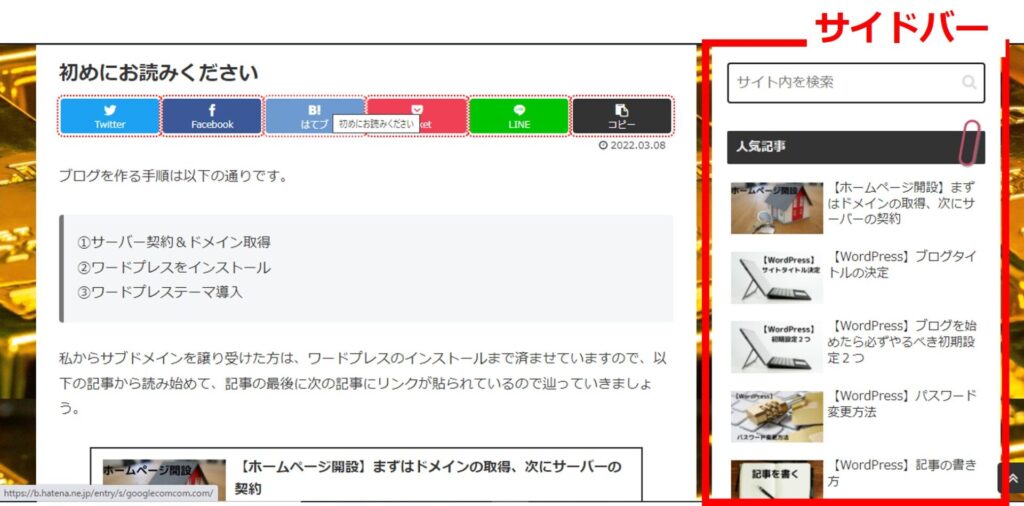
ブログにはサイドバーが必須です。

当ブログでは、「検索」「人気記事」「新着記事」「カテゴリー」「プロフィール」「固定ページ」を設定しています。
設定方法は以下のページで。

【WordPress】サイドバー設定
サイドバーを設定していきましょう。サイドバー設定方法「外観」→「ウィジェット」から「利用できるウィジェット」の欲しい項目を「サイドバー」へドラッグ&ドロップしてください。当ブログの場合は、「検索」「人気記事」「新着...
グローバルメニュー設定
グローバルメニューは、以下のようなトップページのメニューです。

グローバルメニューの設定方法は以下の記事で。

【WordPress】グローバルメニュー設定
グローバルメニューを設定しましょう。グローバルメニューとはグローバルメニューとは、下図の赤い囲みで示した部分です。サイト全体のメニューですね。グローバルメニュー設定方法「外観」→「メニュー」...
アイコン設定
サイトのアイコンとは、以下のようなものです。
どんなサイトにもオリジナルのアイコンが設定されています。
なので、あなたのブログにもアイコンを設定しましょう。

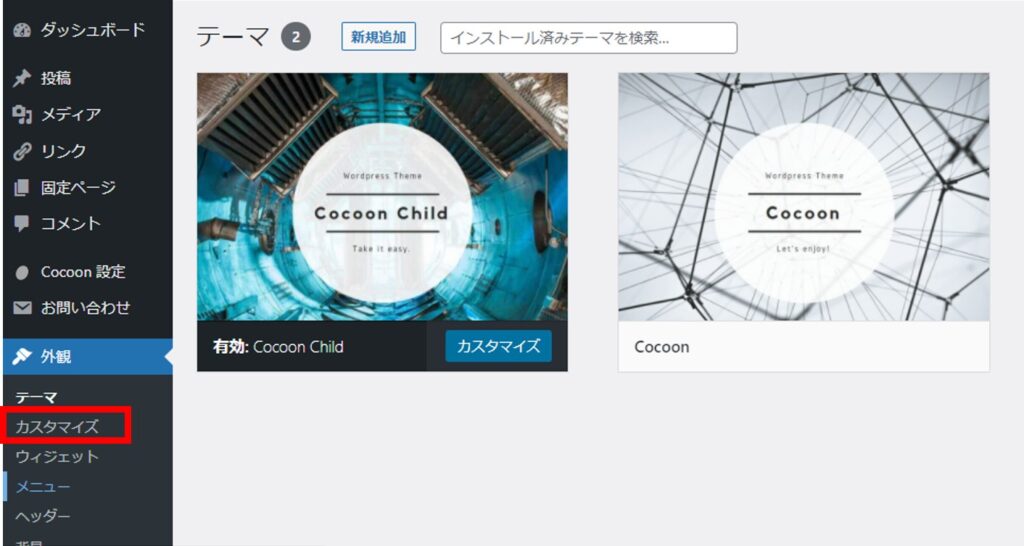
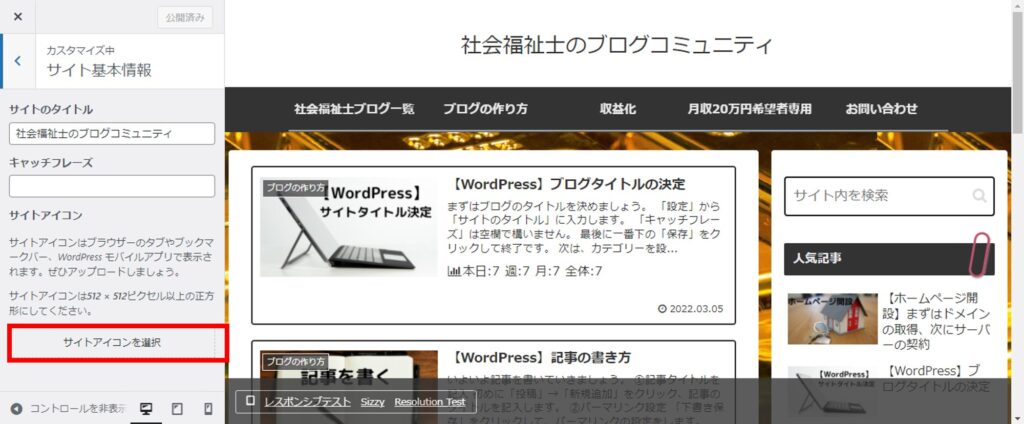
「外観」→「カスタマイズ」と進みます。

「サイト基本情報」を選択します。

「サイトアイコンを選択」をクリック。
画像を選択します。

最後に「公開」をクリックして完了です。

次の記事
次は、テーマCocoonによるデザイン設定について。

【Cocoon】ブログのデザイン変更
ブログのデザインを、お気に入りのモノにしていきましょう。スキン設定Cocoon設定から、「スキン」を選択します。Cocoonには無料でスキンが選択できて、ブログの見た目がガラッと変わるのでいろいろ試してみてください...


コメント