Cocoonにはアピールエリアなるものが作れます。
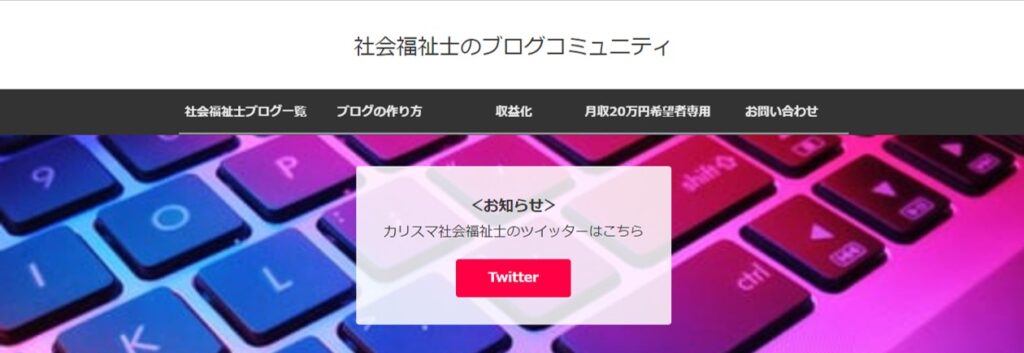
アピールエリアとは、下のようなグローバルメニューの下の部分です。
サイト訪問者の目を引いて、リンク先へ誘導するのに効果的です。

設定方法
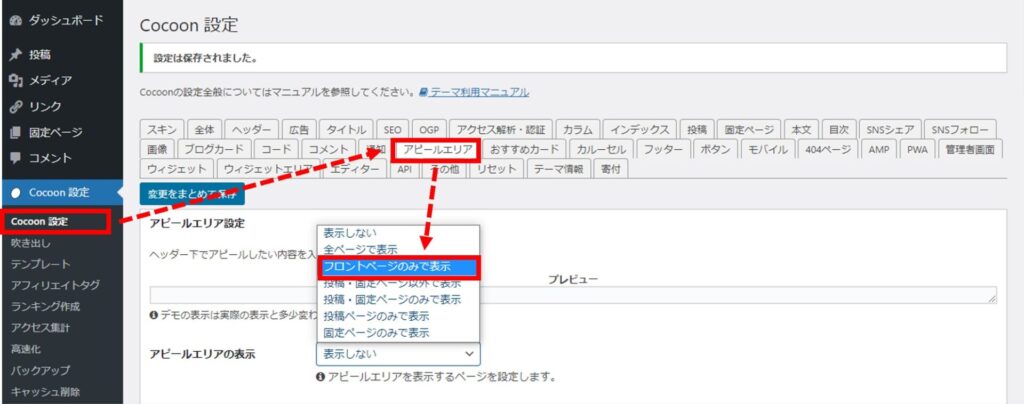
「Cocoon設定」→「アピールエリア」へと進みましょう。
アピールエリアを表示させるページを選択します。
私は「フロントページのみで表示」にしています。

その下へ。アピールエリアの高さは空欄でもOK。
その下の「エリア画像」には、アピールエリアの背景画像を設定します。

その下には、アピールエリアのアピール内容を記載します。
「タイトル」「メッセージ」「ボタンメッセージ」「ボタンリンク先」を入力します。
その下は、「新しいタブで開く」が良いでしょう。

最後に「ボタン色」です。
文字が白抜きなので、背景のボタン色は原色に近い濃い色がオススメです。

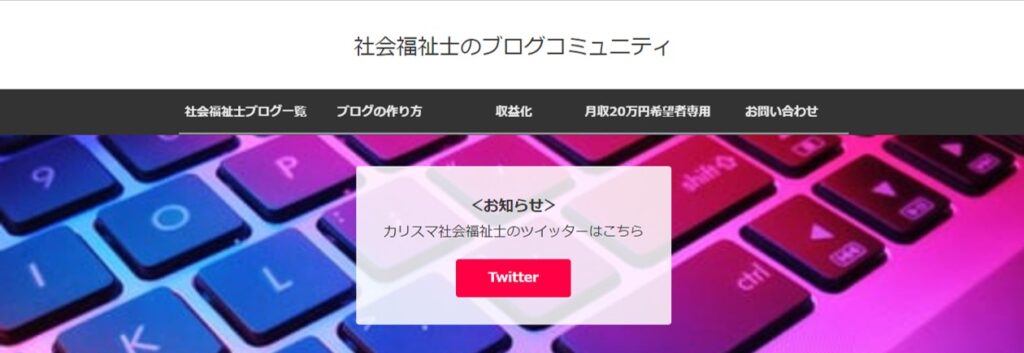
以上の設定で以下のようなアピールエリアが完成です。




コメント