プラグインとは、機能拡張用のソフトウェアのことです。
無料で導入できるお勧めプラグインを紹介します。
XML Sitemaps
XML Sitemaps は、Googleのクローラーに認知してもらうサイトマップです。
Googleは定期的にサイトをクロールして評価しています。
その時にそのサイトがどのような構造になっているかをあらかじめGoogleに伝えておけば、スムーズに巡回できます。
そのためのサイトマップをこのプラグインで作成します。
「サイトマップ」→「新規追加」を辿ってください。

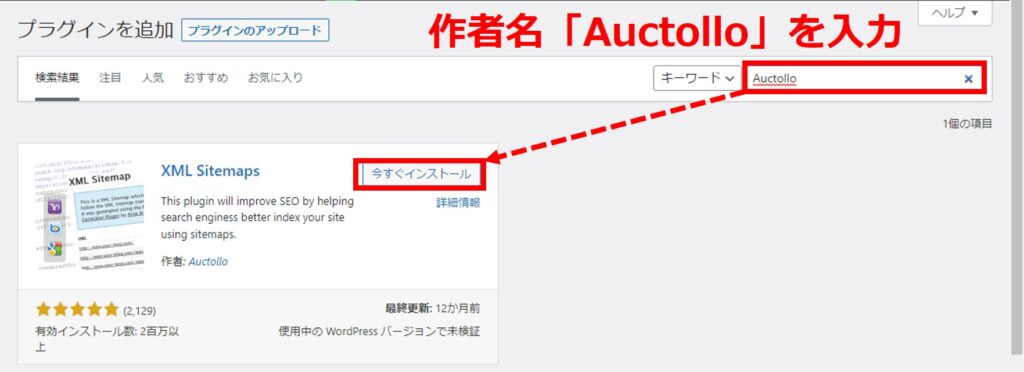
下図の検索画面で、普通はプラグイン名を入力すれば出てくるのですが、これだけは作者名を入力しないと出てきません。
ということで「Auctollo」という作者名を入力しましょう。
表示された以下のプラグインを「今すぐインストール」し、「有効化」してください。

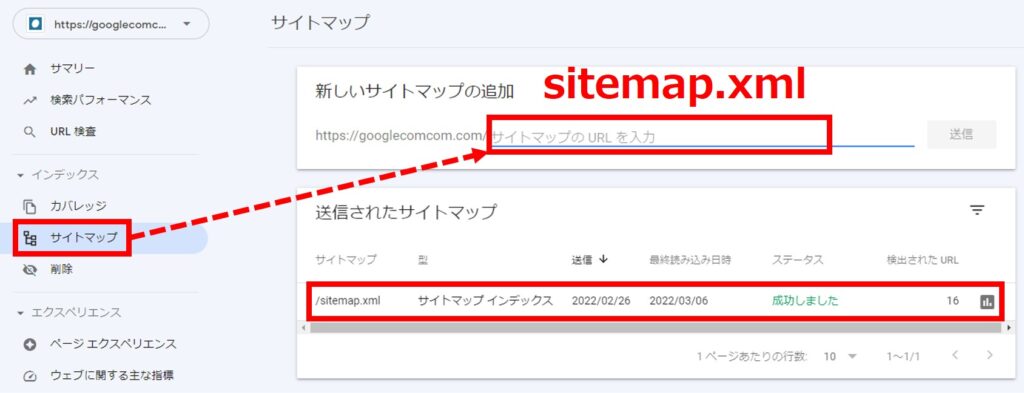
ここまでできたら次は、Googleサーチコンソールにサイトマップを登録します。
以下の画面の「サイトマップ」から新しいサイトマップの追加に「sitemap.xml」と入力して「送信」します。
すると、その下に新しいサイトマップが登録されます。
これで完了。

EWWW Image Optimizer
ページスピードを改善するためにも、画像圧縮プラグインは必須です。
EWWW Image Optimizerは、一番有名な画像圧縮プラグインです。
インストールするだけで画像を新規投稿したら自動で圧縮してくれます。
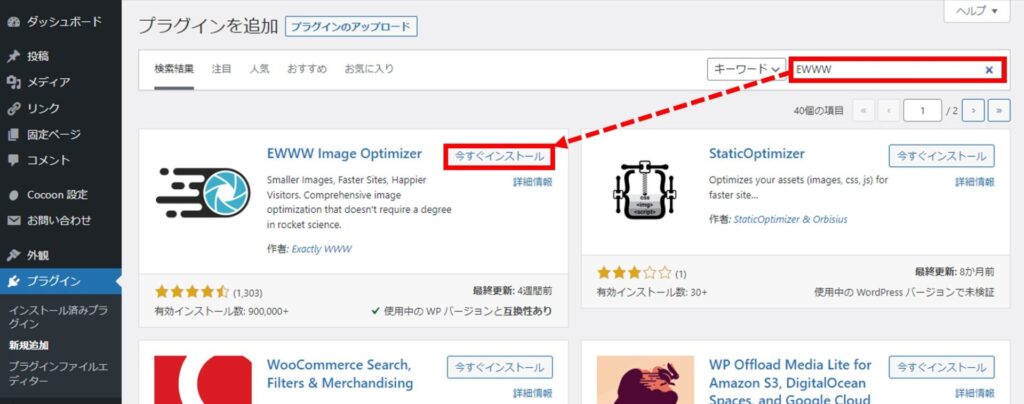
プラグインの検索窓に「EWWW」と入力すると下図のように出てきます。

インストールしたら、まずは「設定」を。

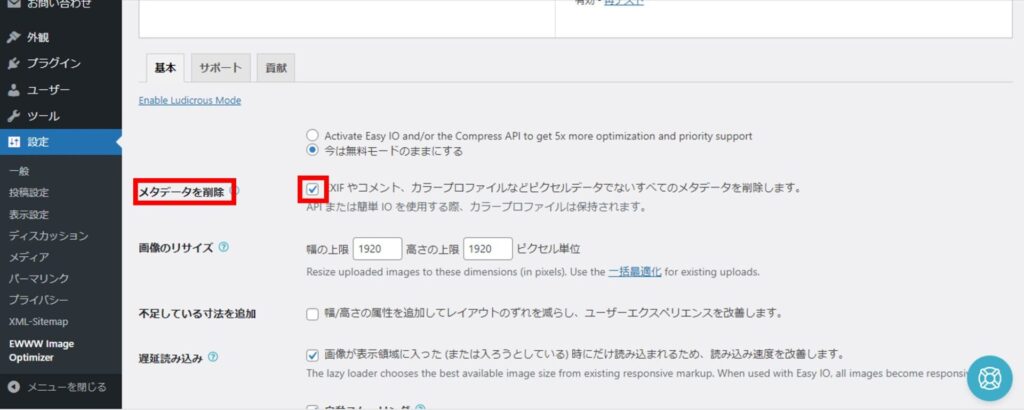
設定では「メタデータを削除」という項目にチェックが入っているかを確認しましょう。

ここにチェックを入れれば画像のメタデータ(撮影場所やカメラ情報などを含む情報が記載されているデータ)を削除してくれるので、可能な限り画像のファイルサイズを小さくすることができます。
今後はアップした画像は自動で圧縮してくれますが、これまでアップしてきた画像はこれから圧縮しないといけません。
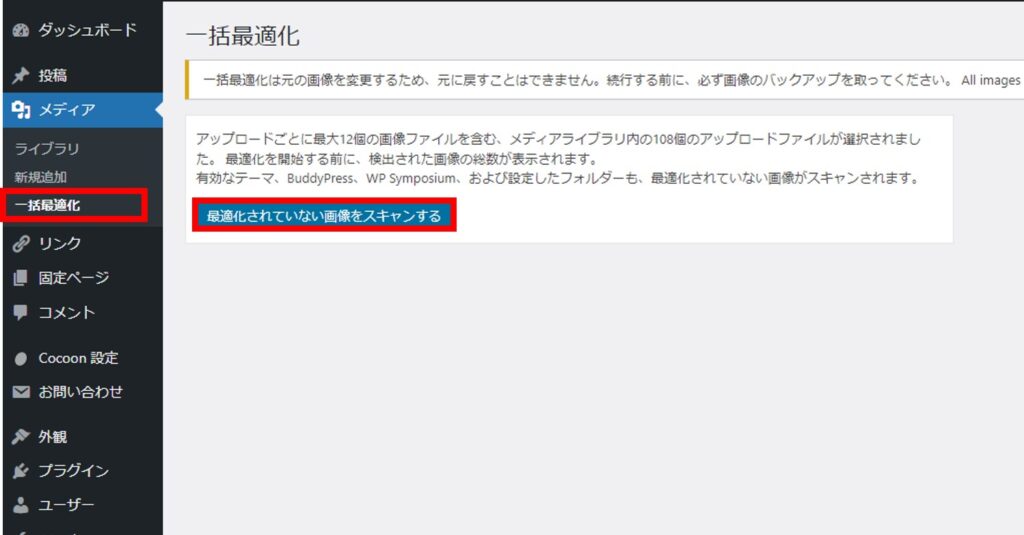
「メディア」→「一括最適化」→「最適化されていない画像をスキャンする」をクリック。

TinyPNG – JPEG, PNG & WebP image compression
こちらも画像圧縮プラグインです。
「EWWW Image Optimizer」とどちらかを導入しましょう。
私は、こちらを導入しています。
こちらのプラグインは無料版だと月間の画像圧縮枚数に制限がありますので、ブログに画像を多用している場合は、こちらのプラグインでは不足します。
実は画像を1枚アップロードすると、「大」「中」「小」「サムネイル」など多くの画像が生成されます。
なので圧縮すべき画像枚数は案外多くなります。
Contact Form 7
ブログには「お問い合わせ」フォームを必ず作成しましょう。
ブログの読者が、ブログ運営者に何かメッセージを送りたい時がありますので、それを逃してはいけません。
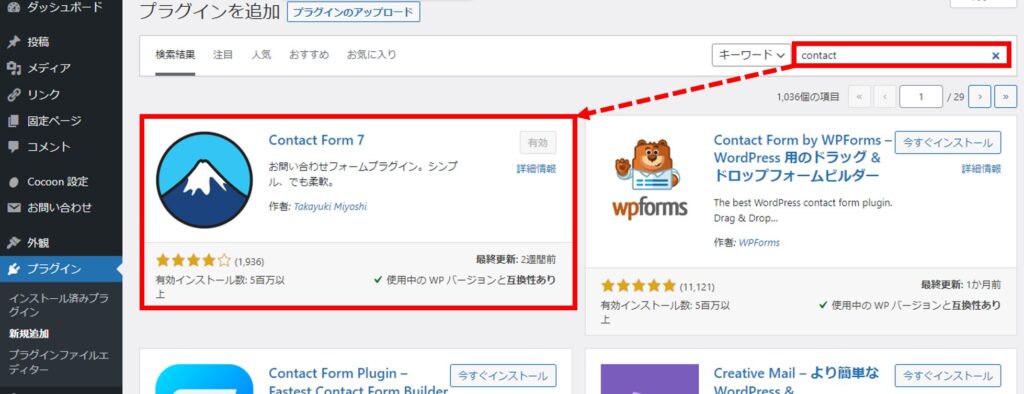
プラグインの検索で「contact」と入力すると下のように「Contact form 7」が出てきます。

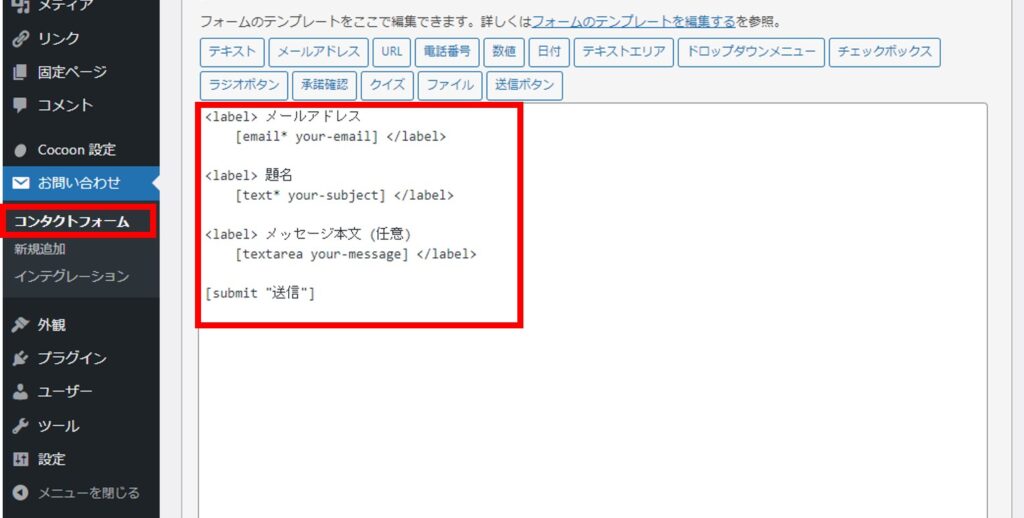
有効化すると、「お問い合わせ」の中に「コンタクトフォーム」が出現し、様々なタイプの「お問い合わせ」を作ることができます。
できるだけシンプルにする方がお問い合わせしやすいので、氏名や生年月日は削除してメールアドレスだけでお問い合わせできるようにするのがオススメです。

このブログのお問い合わせはこんな感じです。
次の記事
次は、自分のプロフィールを設定しましょう。




コメント