記事がある程度たまってくると、ブログのサイトマップを作りたくなります。
ここでは、簡単にサイトマップを作る方法を紹介します。
因みにこのブログのサイトマップは、文字タイプと画像タイプの2種類作っています。
見ていきましょう。
サイトマップ(文字タイプ)作成方法
Cocoonでは、ショートコードでサイトマップが簡単に作成できます。
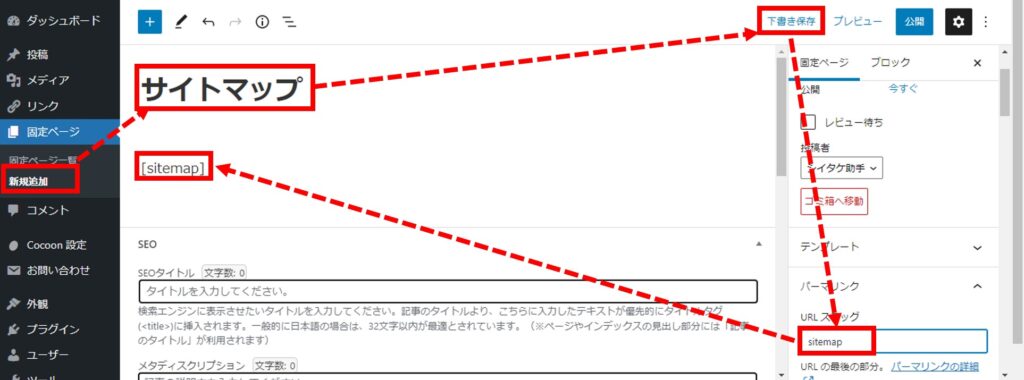
固定ページの新規作成から、タイトルに「サイトマップ」と入力し、パーマリンクも「sitemap」でよいでしょう。
次に、文章入力欄に[ sitemap ]と入力しましょう。
それだけで、これまで作成した全固定ページ、全記事、全カテゴリーの一覧が表示されます。
試しにプレビューで見てみてください。

サイトマップに、固定ページを表示したくない場合やカテゴリーを表示したくない場合などは、以下のように入力しましょう。
[ sitemap ]:固定ページ、投稿ページ、カテゴリーページ
[ sitemap page=0 ]:固定ページ無し
[ sitemap single=0 ]:投稿ページ無し
[ sitemap category=0 ]:カテゴリーページ無し
[ sitemap page=0 ]:固定ページ無し
[ sitemap single=0 ]:投稿ページ無し
[ sitemap category=0 ]:カテゴリーページ無し
固定ページ無しのサイトマップが良いと思います。
サイトマップ(画像タイプ)作成方法
文章入力欄に、[ new_list count=100 ]と入力しましょう。
このショートコードは、新着記事を表示させるコードなのですが、それをサイトマップとして利用します。
100という数字は、表示する記事数です。
Google向けサイトマップ
実はサイトマップにはHTMLサイトマップとXMLサイトマップの2種類あります。
今まで紹介してきたのは、HTMLサイトマップで、読者向けのものです。
もう一つのXMLサイトマップは、Google検索エンジン向けのサイトマップです。
これはGoogleのクローラーがサイトを効率的にクロールするためのサイトマップで、Googleサーチコンソールに設定します。

【WordPress】お勧めプラグイン3選
プラグインとは、機能拡張用のソフトウェアのことです。無料で導入できるお勧めプラグインを紹介します。XML SitemapsXML Sitemaps は、Googleのクローラーに認知してもらうサイトマップです。...



コメント