ブログのデザインを、お気に入りのモノにしていきましょう。
スキン設定
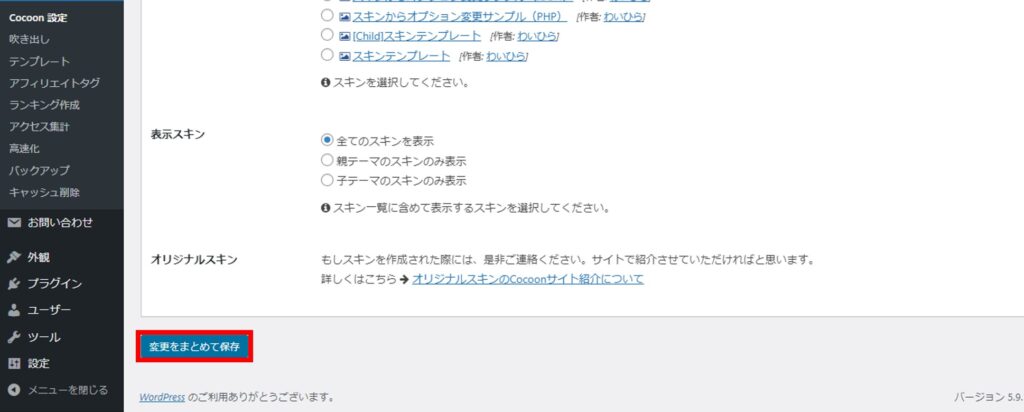
Cocoon設定から、「スキン」を選択します。
Cocoonには無料でスキンが選択できて、ブログの見た目がガラッと変わるのでいろいろ試してみてください。

以下のように様々なスキンがありますので、お気入りのデザインを選びましょう。

最後に一番下の「変更をまとめて保存」を忘れずクリック。

サイトカラー設定
次にサイトのイメージカラーを設定しましょう。

「サイトキーカラー」や「サイトキーテキストカラー」が設定できます。
いろいろ試してみてください。
ただし、はまりすぎると時間が取られ過ぎるのでほどほどに。
ヘッダー画像の設定
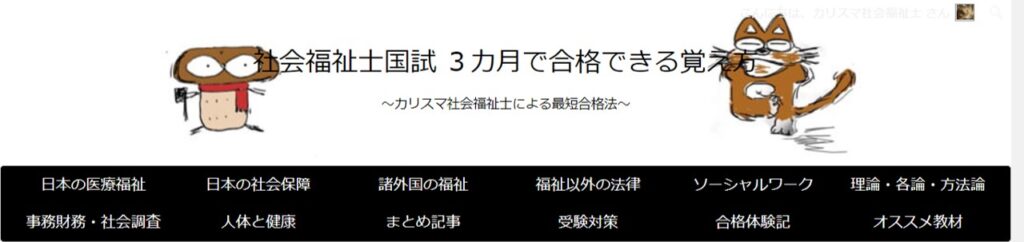
ヘッダー画像というのは、私のブログでは以下のような感じです。

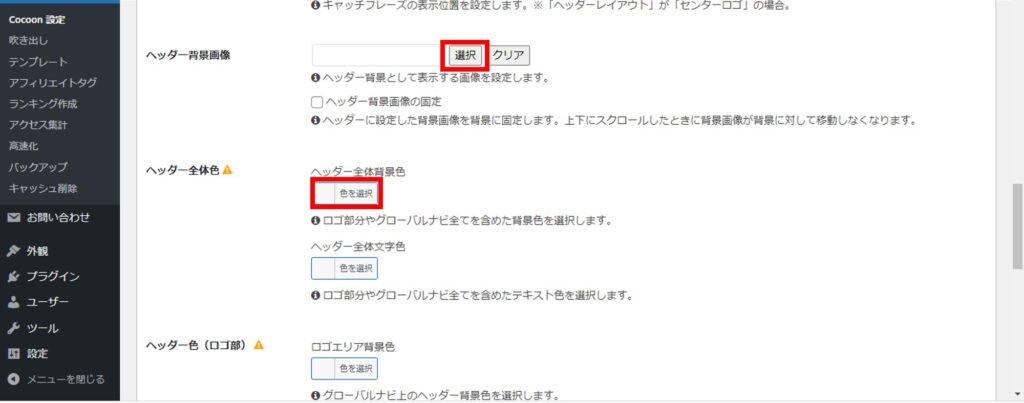
ヘッダー画像は「Cocoon設定」から「ヘッダー」で設定します。

いろいろ設定できますが、真ん中の方にある「ヘッダー背景画像」を設定しましょう。
ヘッダーはブログの顔になりますので、良いものにしましょう。

アピールエリア設定
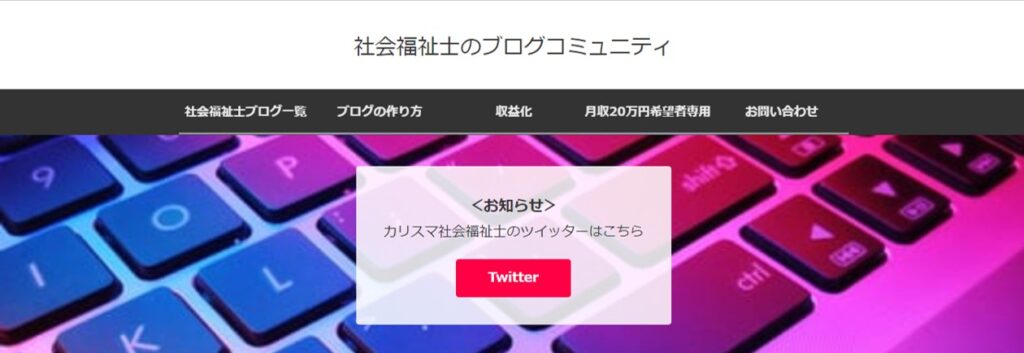
Cocoonでは、以下のようなアピールエリアの設定ができます。
設定方法はリンク先で。

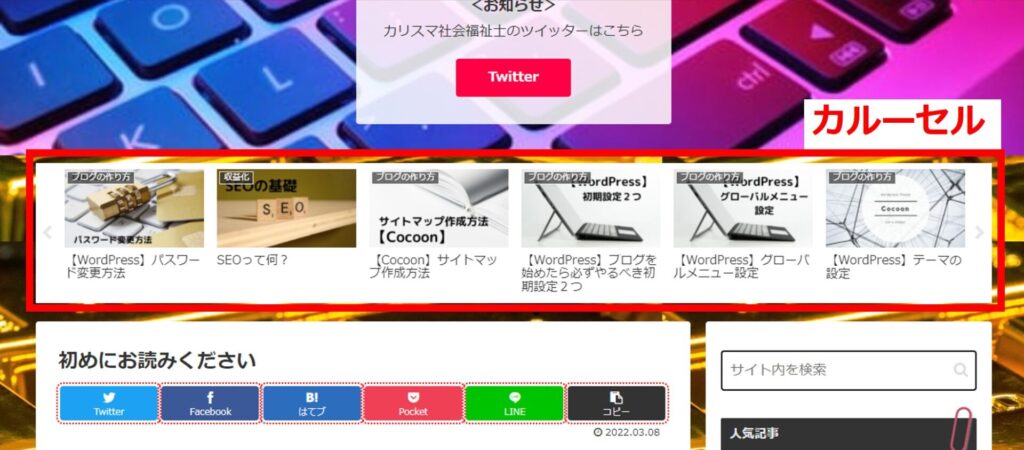
カルーセル設定
Cocoonでは、以下のようなカルーセルの設定ができます。
設定方法はリンク先で。

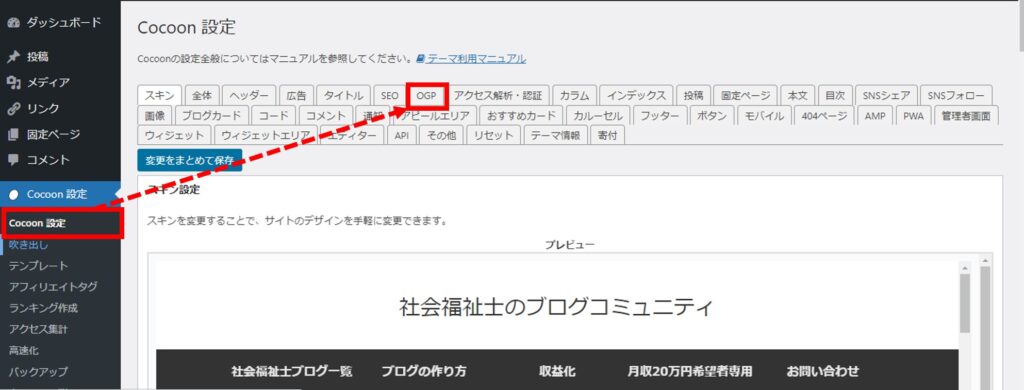
OGP設定
OGPとは「Open Graph Protocol(オープン・グラフ・プロトコル)」の略で、FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
ブログの各記事がSNSでシェアされた場合は各記事のアイキャッチが表示されますが、ブログ自体がシェアされた場合は、このOGPで設定した画像が表示されます。
「Cocoon設定」から「OGP」へ。

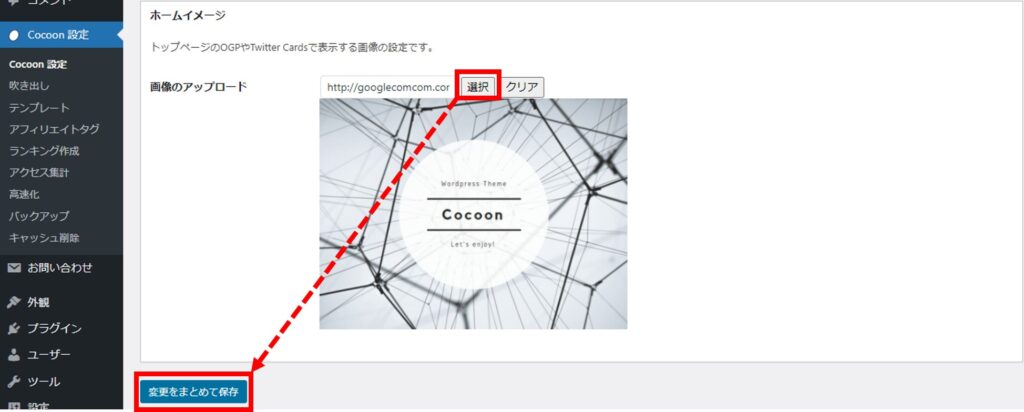
以下のようにデフォルトではCocoonのロゴになっているので、オリジナルの画像に変更しましょう。

最後に「変更をまとめて保存」をクリック。
次の記事
次は、固定ページについて。




コメント